- Модули
- Плагины
- Блоки
Содержание
Модификации товара выбираемые на этапе заказа (с влиянием на цену)
Возможны случаи когда один и тот же товар в каталоге может иметь разные цены в зависимости от его дополнительного свойства, например размера, цвета и т.п.
Есть два пути реализации каталога подобных товаров.
- добавление всех таких товаров в каталог отдельными позициями.
- добавление одной записи товара и настройка модификаторов цен.
Использование модификаторов цен.
Сначала нужно включить их использование в настройках раздела магазина на закладке «Настройки» → «Опции».
Управление
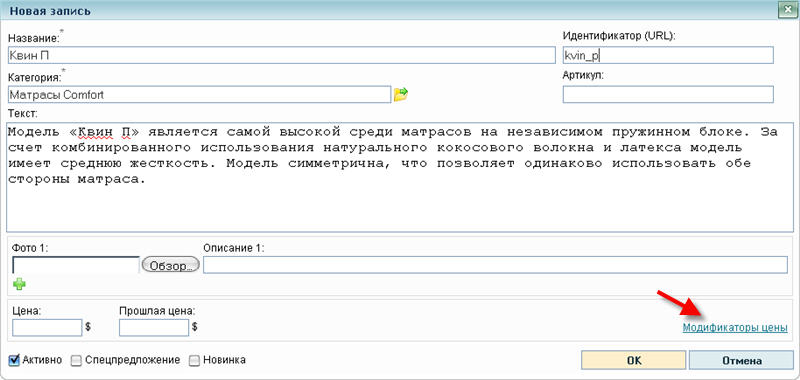
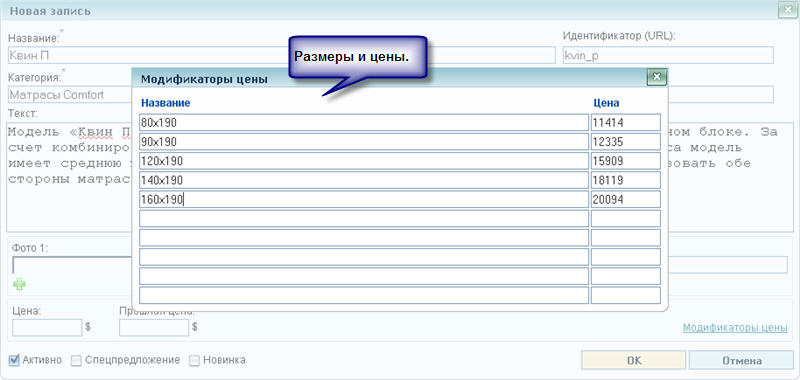
После включения, в формах добавления и редактирования товара появится ссылка для вызова специального окна.
Для примера, в качестве товаров рассмотрим матрасы разных размеров.
Модификатор цены так же станет доступен и в настройках импорта/экспорта.
Интеграция в шаблоны
Следует так же дополнить шаблоны страниц магазина для использования модификаторов.
Cтраница категории ([раздел]_category.tpl)
{section name=i loop=$items} ... {* Фрагмент с выбором размера и кнопкой добавления в корзину. *} <form action="{$basketlink}" method="post"> {if $items[i].mprices} {* Если заданы размеры, то даем выбрать. *} <select name="mprice"> {section name=j loop=$items[i].mprices} <option value="{$items[i].mprices[j].id}">{$items[i].mprices[j].name} — {$items[i].mprices[j].price} {$valute}</option> {/section} </select> {else} {* Если нет, показываем обычную цену. *} Цена: {$items[i].price} {$valute} {/if} <input type="submit" value="В корзину"> <input type="hidden" name="id" value="{$items[i].id}"> <input type="hidden" name="action" value="addbasket"> </form> ... {/section}
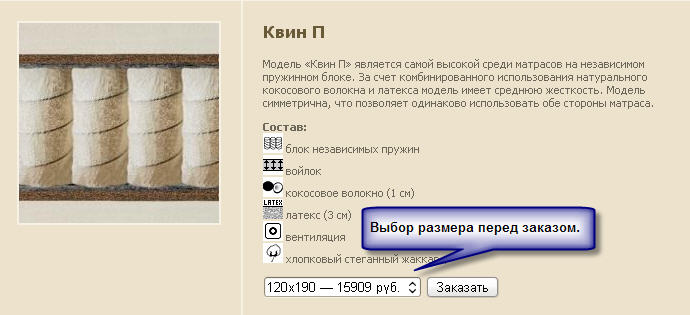
Детальная страница товара ([раздел]_page.tpl)
... {* Фрагмент с выбором размера и кнопкой добавления в корзину. *} <form action="{$basketlink}" method="post"> {if $item.mprices} {* Если заданы размеры, то даем выбрать. *} <select name="mprice"> {section name=j loop=$item.mprices} <option value="{$item.mprices[j].id}">{$item.mprices[j].name} — {$item.mprices[j].price} {$valute}</option> {/section} </select> {else} {* Если нет, показываем обычную цену. *} Цена: {$item.price} {$valute} {/if} <input type="submit" value="Заказать"> <input type="hidden" name="id" value="{$item.id}"> <input type="hidden" name="action" value="addbasket"> </form> ...
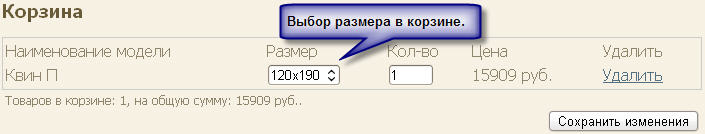
Cтраница корзины ([раздел]_basket.tpl)
... <table width="100%"> <tr> <td>Наименование модели</td> <td>Размер</td> <td>Кол-во</td> <td>Цена</td> <td>Удалить</td> </tr> {section name=i loop=$basket} <tr> <td>{$basket[i].data.name}</td> <td> {if $basket[i].data.mprice_options} {* Если заданы размеры, то даем выбрать. *} <select name="mprice_{$basket[i].id}"> {html_options options=$basket[i].data.mprice_options selected=$basket[i].dynamic.mprice} </select> {else} {/if} </td> <td><input type="text" name="count_{$basket[i].id}" size=4 value="{$basket[i].count}"></td> <td>{$basket[i].sum} {$valute}</td> <td><a href="{$basket[i].deletelink}">Удалить</a></td> </tr> {/section} </table> ...
Cтраница заказа ([раздел]_order.tpl)
... Информация о Вашем заказе:<br> {section name=i loop=$basket} {$basket[i].data.name} / {$basket[i].data.mprice} - {$basket[i].count} шт. {$basket[i].sum} {$valute}<br> {/section} Общая сумма заказа: {$all.sum} {$valute}<br><br> <a href="{$basketlink}">Вернуться в корзину</a><br> ...
Аналогичным образом дополняется шаблон письма заказа.