- Модули
- Плагины
- Блоки
Содержание
Блок "Баннер"
 Блок предназначен для вывода баннера. Для каждого рекламного места достаточно создавать и установить блок этого типа, чтобы потом легко управлять ротацией банеров с помощью дополнения на базе плагина "Баннеры".
Блок предназначен для вывода баннера. Для каждого рекламного места достаточно создавать и установить блок этого типа, чтобы потом легко управлять ротацией банеров с помощью дополнения на базе плагина "Баннеры".
Свойства
- Входит в базовый дистрибутив: Нет
- Многократное использование: Да
- Кэширование данных: Нет
- Сопутствует плагину: "Баннеры"
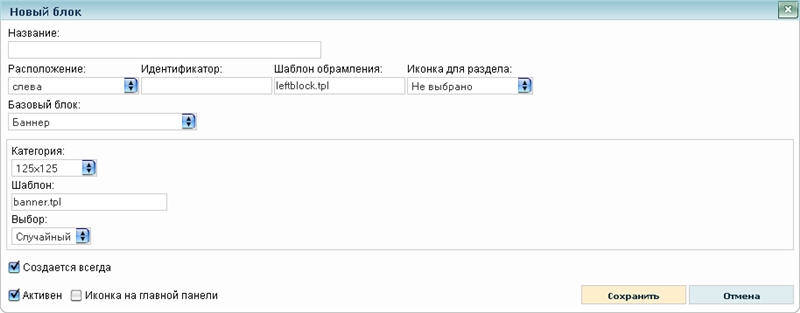
Создание блока
Для создания блока нужно перейти к управлению блоками в «Сайт» → «Блоки» и добавить новый блок, выбрав при этом в качестве базового типа «Баннер».
Параметры
| Название | Идентификатор | Описание |
|---|---|---|
| Хранилище | idstr | Дополнение на базе плагина «Баннеры». |
| Шаблон | template | Шаблон блока, по умолчанию banner.tpl. |
| Категория | idcat | Категория из которой будут выбираться баннеры. |
| Выбор | random | Случайно или последовательно будут выбираться баннеры из категории. |
Данные доступные в шаблоне (banner.tpl)
$banner
Массив с данными о выбранном баннере, состоит из ключей:
type
Тип баннера, принимает значения:
- image - изображение (gif, png, jpg).
- flash - flash (swf).
name
Название баннера.
filepath
Путь к файлу баннера.
width
Ширина.
height
Высота.
link
Ссылка для перехода.
target
Способ перехода.
text
Описание или скрипт контекстной рекламы (если не указан тип).
Пример шаблона
{if $banner.type=="image"} {* Если картинка. *} <a href="{$banner.link}" target="{$banner.target}" title="{$banner.name}"> <img src="/{$banner.filepath}" alt="{$banner.name}" width="{$banner.width}" height="{$banner.height}"/> </a> {elseif $banner.type=="flash"} {* Если flash. *} <object width={$banner.width} height={$banner.height}> <param name=movie value="/{$banner.filepath}"/> <param name=quality value=high/> <param name=menu value=false/> <embed src="/{$banner.filepath}" quality="high" type="application/x-shockwave-flash" width={$banner.width} height={$banner.height}/> </object> {elseif $banner.link} {* Если тип не указан, но есть ссылка. *} <a href="{$banner.link}" target="{$banner.target}">{$banner.name}</a> {else} {$banner.text} {* Если указано только описание (как правило скрипт контекстной рекламы). *} {/if}