- Модули
- Плагины
- Блоки
Содержание
Блок "Форма обратной связи"
Свойства
- Входит в базовый дистрибутив: Да
- Многократное использование: Да
- Кэширование данных: Да
- Сопутствует модулю: "Форма обратной связи"
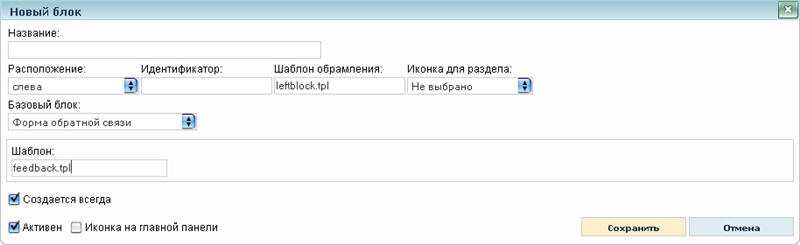
Создание блока
Для создания блока нужно перейти к управлению блоками в «Сайт» → «Блоки» и добавить новый блок, выбрав при этом в качестве базового типа «Форма обратной связи».
Параметры
| Название | Идентификатор | Описание |
|---|---|---|
| Раздел | idsec | Раздел обратной связи. |
| Шаблон | template | Шаблон блока, по умолчанию feedback.tpl. |
Данные доступные в шаблоне (feedback.tpl)
Шаблон содержит форму, которая должна быть направлена на соответствующий раздел.
$fields
Ассоциированный массив записей с данными о наборе полей у формы. Ключом каждой записи является идентификатор поля, а сами записи представляют собой массив с ключами:
- field - строковой идентификатор поля (он же является ключом для всей записи).
- name - описание поля.
- type - тип поля, принимает одно из значений, доступных в редакторе полей.
- property - сопутствующее свойство для типа поля, например допустимое количество символов для типа string.
- value - начальное значение для элемента ввода в форме.
- fill - значение свойства «Обязательно для заполнения», принимает значения Y/N.
$captcha
Содержит значение, которое может быть использовано в скрытом поле captcha, если форму отправки необходимо сделать без ввода контрольных цифр на рисунке.
Пример шаблона
{* Скрипт валидации формы. *} {literal} <script type="text/javascript"> function valid_feedform(form) { {/literal}{foreach from=$fields item=field} {if $field.fill=="Y" && $field.type!="bool" && $field.type!="select"} if(form.{$field.field}.value.replace(/\s+/, '').length==0) {literal}{{/literal} alert("Пожалуйста, заполните поле '{$field.name}'"); return false;{literal}}{/literal} {/if} {/foreach} {literal} return true; } </script> {/literal} <form action="{$sectionlink}" method="post" onsubmit="return valid_feedform(this)"> {foreach from=$fields item=field} {if $field.type=="string"} {$field.name}:{if $field.fill=="Y"}<b>*</b>{/if}<br> {editbox name=$field.field max=$field.property text=$field.value width="90%"}<br> {elseif $field.type=="int" || $field.type=="float"} {$field.name}:{if $field.fill=="Y"}<b>*</b>{/if}<br> {editbox name=$field.field max=10 width=60 text=$field.value}<br> {elseif $field.type=="bool"} <input type="checkbox" name="{$field.field}"{if $field.value=="Y"} checked{/if}>{$field.name}<br> {elseif $field.type=="text"} {$field.name}:{if $field.fill=="Y"}<b>*</b>{/if}<br> {textarea name=$field.field rows=$field.property text=$field.value width="90%"}<br> {elseif $field.type=="select"} {$field.name}:{if $field.fill=="Y"}<b>*</b>{/if}<br> <select name="{$field.field}"> {if $field.fill=="N"}<option value="0">Не выбрано</option>{/if} {html_options options=$field.options selected=$field.value} </select><br> {/if} {/foreach} {hidden name="captcha" value=$captcha} {hidden name="action" value="send"} {submit caption="Отправить"} </form>