- Модули
- Плагины
- Блоки
Блок "Магазин: Фильтры"
Свойства
- Входит в базовый дистрибутив: Нет
- Многократное использование: Да
- Кэширование данных: Нет
- Сопутствует модулю: "Магазин"
Создание блока
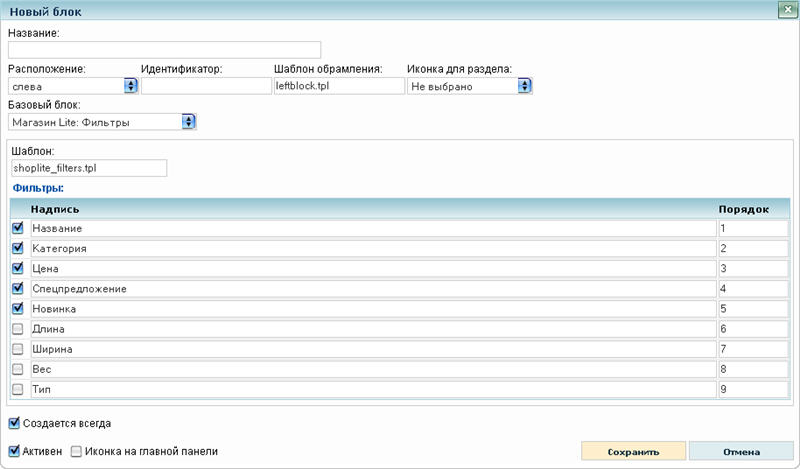
Для создания блока нужно перейти к управлению блоками в «Сайт» → «Блоки» и добавить новый блок, выбрав при этом в качестве базового типа «Магазин: Фильтры».
Параметры
| Название | Идентификатор | Описание |
|---|---|---|
| Раздел | idsec | Раздел магазина. |
| Шаблон | template | Шаблон блока, по умолчанию shoplite_filters.tpl. |
| Фильтры | filters | Список фильтров. |
Данные доступные в шаблоне (shoplite_filters.tpl)
Шаблон содержит форму, которая должна быть направлена на страницу result.html соответствующего раздела магазина.
$filters
Массив записей с данными о фильтрах. Каждая запись состоит из ключей:
field
Строковой идентификатор поля по которому происходит фильтрация.
type
Тип поля, в терминологии A.CMS, может принимать значения:
- string - Строка.
- text - Текст.
- select - Значение из списка.
- mselect - Множество значений из списка.
- int - Целое число.
- float - Дробное число.
- bool - Логическое.
В зависимости от типа поля, используются разные элементы ввода в форме. Например для числовых и дробных значений - это будет два поля для указания диапазона, а для строк и текста - одно поле для поиска по фрагменту.
caption
Надпись для фильтра в форме.
value
Выбранное значение, используется для начальных значений элементов ввода.
options
Ассоциированный массив с ключами и значениями списка. Имеет место только для полей типа select и mselect.
min
Имеет место только для числовых типов. Если ведется поиск по диапазону, то содержит массив с ключом:
- value - выбранное (начальное) значение для минимального элемента диапазона.
max
Имеет место только для числовых типов. Если ведется поиск по диапазону, то содержит массив с ключом:
- value - выбранное (начальное) значение для максимального элемента диапазона.
$form
Этот массив содержит те же данные что и $filters, но позволяет получить к ним доступ по ключу - идентификатору поля.
Пример шаблона
<form action="{$sectionlink}result.html" method="get"> {section name=i loop=$filters} {if $filters[i].type=='string' || $filters[i].type=='text'} <p><b>{$filters[i].caption}</b><br> <input type="text" name="{$filters[i].field}" value="{$filters[i].value}" style="width:100%"></p> {elseif $filters[i].type=='select'} <p><b>{$filters[i].caption}</b><br> <select name="{$filters[i].field}" style="width:100%"> <option value="0">Все</option> {html_options options=$filters[i].options selected=$filters[i].value} </select></p> {elseif $filters[i].type=='mselect'} <p><b>{$filters[i].caption}</b><br> {html_checkboxes name=$filters[i].field options=$filters[i].options checked=$filters[i].value separator="<br>"} {elseif $filters[i].type=='int' || $filters[i].type=='float'} <p><b>{$filters[i].caption}</b><br> от <input type="text" name="{$filters[i].field}_min" style="width:30%" value="{$filters[i].min.value}"> до <input type="text" name="{$filters[i].field}_max" style="width:30%" value="{$filters[i].max.value}"> </p> {elseif $filters[i].type=='bool'} <p><label><input type="checkbox" name="{$filters[i].field}" value="1"{if $filters[i].value=='Y'} checked={/if}> <b>{$filters[i].caption}</b></label></p> {/if} {/section} <input type="submit" value="Поиск"> </form>