- Руководство администратора
- Руководство по конструированию
- Руководство по интеграции дизайна
- Язык шаблонов Smarty
- Расширения
- Руководство программиста
Режим конструктора
Astra.CMS позволяет конструировать веб-сайты в двух режимах. Режим конструктора является надстройкой над обычным режимом и ориентирован на более простой и быстрый процесс сборки нужного сайта. Он позволяет создавать разделы и блоки путем выбора из типового списка, а так же в полной мере осуществлять изменения в дизайне сайта в рамках готовых вариантов. Доступность этого режима можно отключить в настройках сайта на главной панели управления.
Достоинства конструктора:
- Еще более быстрое создание структуры сайта.
- Комбинирование вариантов дизайна для основных областей сайта.
- Возможность настройки дизайна без вмешательств в код шаблонов.
- Специальная возможность цветовой коррекции, которая позволяет изменять цветовую гамму основных областей сайта.
Переход в режим конструктора
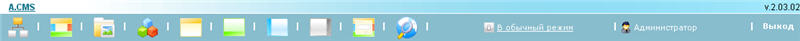
Для того чтобы перейти в режим конструктора (если он не отключен), достаточно найти соответствующую ссылку в верхней части панели управления, напротив главного меню.
Главное меню панели изменится на ряд иконок, с помощью которых можно перемещаться в нужную область конструктора.
Безцветность каких-то иконок в этом меню означает недоступность этой секции конструктора. Например, если еще не выбрана компоновка страницы и тема дизайна, то будет недоступно изменение шапки сайта или блоков в колонках.
Секции управления в режиме конструктора
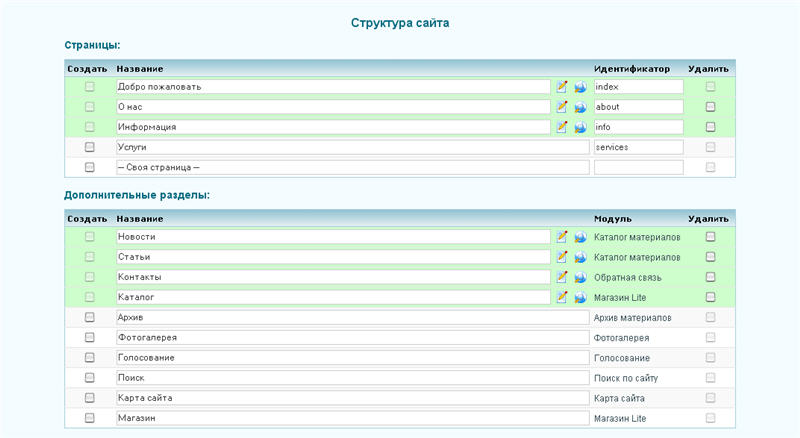
Структура сайта
 Здесь можно увидеть подготовленный перечень страниц и разделов которые можно создать. Зеленая строка в таблице показывает что раздел уже создан. Для создания нужного набора разделов нужно отметить их галочками в первом столбце и нажать кнопку «Применить» в нижней части страницы. Для удаления уже существующих разделов, нужно отметить их галочками в последнем столбце и тоже применить. Нельзя забывать что удаление разделов приводит к потере их данных.
Здесь можно увидеть подготовленный перечень страниц и разделов которые можно создать. Зеленая строка в таблице показывает что раздел уже создан. Для создания нужного набора разделов нужно отметить их галочками в первом столбце и нажать кнопку «Применить» в нижней части страницы. Для удаления уже существующих разделов, нужно отметить их галочками в последнем столбце и тоже применить. Нельзя забывать что удаление разделов приводит к потере их данных.
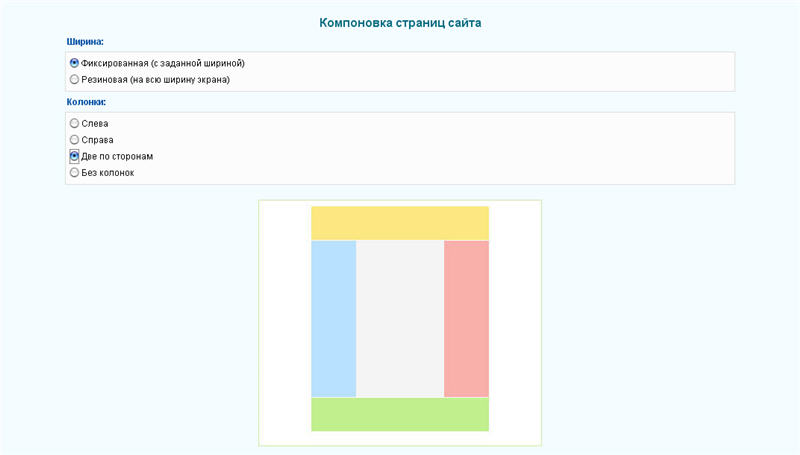
Компоновка страниц сайта
 Здесь можно выбрать или изменить компоновку сайта. Доступны фиксированная или резиновая ширина сайта, а так же выбор комбинации боковых колонок.
Здесь можно выбрать или изменить компоновку сайта. Доступны фиксированная или резиновая ширина сайта, а так же выбор комбинации боковых колонок.
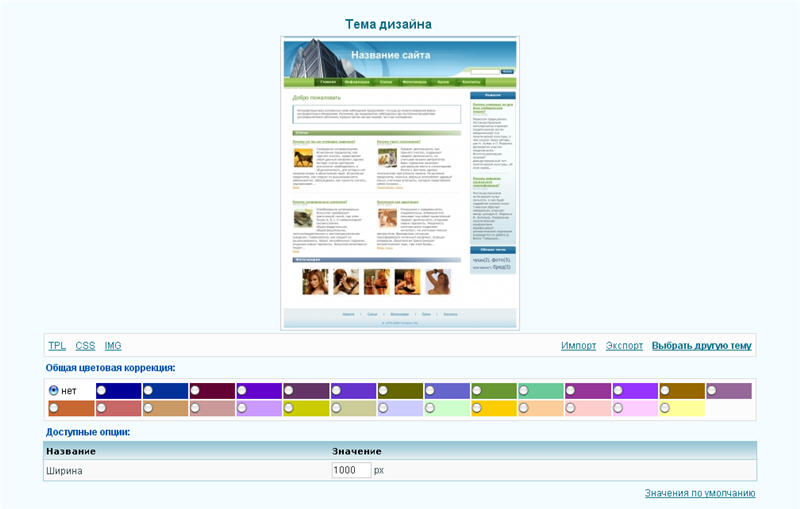
Тема дизайна
 Здесь можно выбрать или изменить общую тему дизайна. Доступна так же возможность общей цветовой коррекции.
Здесь можно выбрать или изменить общую тему дизайна. Доступна так же возможность общей цветовой коррекции.
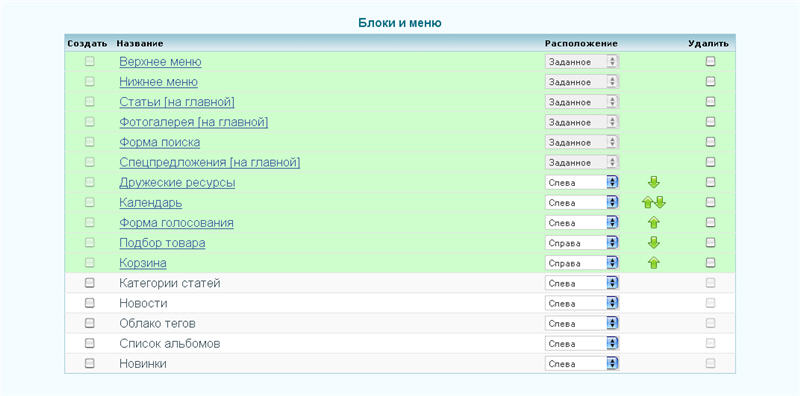
Блоки и меню
 Здесь происходит управление блоками на сайте, как боковых, так и специальных. Таблица показывает список типовых блоков, которые можно создать. Зеленым цветом помечаются строки блоков которые уже существуют. Для создания нужных блоков нужно отметить их галочками в первом столбце и нажать кнопку «Применить» в нижней части страницы. Для удаления уже существующих, следует отметить их галочками в последнем столбце и тоже применить. Для блоков, которые предназначены для боковых колонок можно выбрать расположение (слева, справа) и порядок.
Здесь происходит управление блоками на сайте, как боковых, так и специальных. Таблица показывает список типовых блоков, которые можно создать. Зеленым цветом помечаются строки блоков которые уже существуют. Для создания нужных блоков нужно отметить их галочками в первом столбце и нажать кнопку «Применить» в нижней части страницы. Для удаления уже существующих, следует отметить их галочками в последнем столбце и тоже применить. Для блоков, которые предназначены для боковых колонок можно выбрать расположение (слева, справа) и порядок.
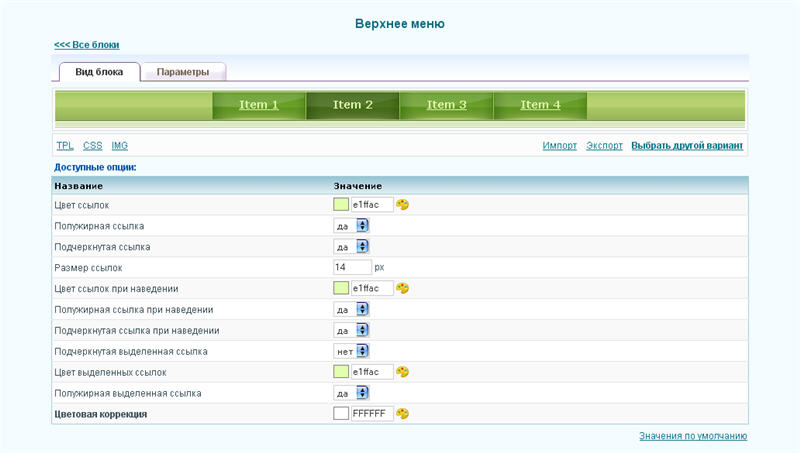
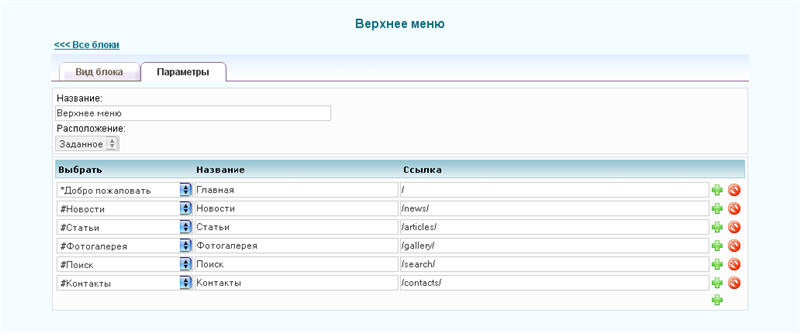
Управление конкретным блоком
Для того чтобы настроить параметры определенного блока (из уже созданных), достаточно перейти по ссылке в его названии. Далее будет возможность выбрать значения для опций вида, а так же значения некоторых параметров (Полный список параметров блока доступен только при редактировании его в обычном режиме).
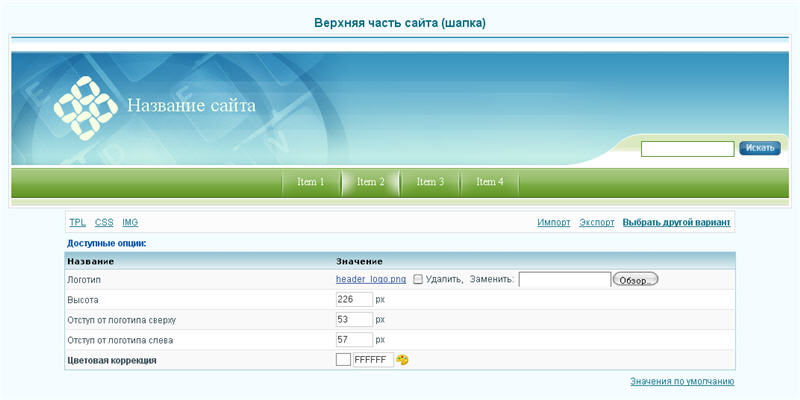
Верхняя часть сайта (шапка)
 Здесь можно выбрать или изменить верхнюю часть сайта. Изменять можно с помощью доступных опций (например смена логотипа или цветовая коррекция), либо непосредственно редактировать код шаблона и стилей. Все изменения тут же отразятся на сайте. Есть возможность импортировать специальный готовый архив.
Здесь можно выбрать или изменить верхнюю часть сайта. Изменять можно с помощью доступных опций (например смена логотипа или цветовая коррекция), либо непосредственно редактировать код шаблона и стилей. Все изменения тут же отразятся на сайте. Есть возможность импортировать специальный готовый архив.
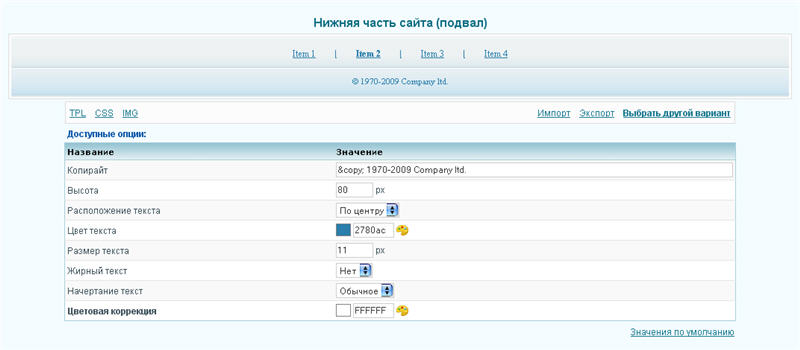
Нижняя часть сайта (подвал)
 Здесь можно выбрать или изменить нижнюю часть сайта. Принципы управления аналогичные как и для шапки сайта.
Здесь можно выбрать или изменить нижнюю часть сайта. Принципы управления аналогичные как и для шапки сайта.
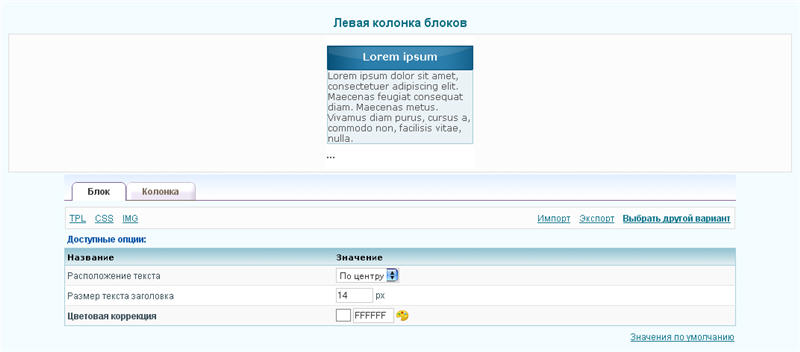
Левая колонка блоков
 Здесь можно выбирать и настраивать левую колонку с блоками на сайте (если в выбранной компоновке эта колонка присутствует). Принципы управления аналогичные предыдущим пунктам. Особенностью является то что здесь совмещены настройки всей колонки, а так же отдельного блока в ней, которые преключаются соответствующими закладками.
Здесь можно выбирать и настраивать левую колонку с блоками на сайте (если в выбранной компоновке эта колонка присутствует). Принципы управления аналогичные предыдущим пунктам. Особенностью является то что здесь совмещены настройки всей колонки, а так же отдельного блока в ней, которые преключаются соответствующими закладками.
Правая колонка блоков
 Управление полностью идентично левой колонке.
Управление полностью идентично левой колонке.
Центральная (основная) область
 В этой секции конструктора есть возможность выбрать и настроить готовые варианты информационных страниц сайта, а так же строки навигации (хлебные крошки) и элемента многостраничной навигации (нумератор страниц).
В этой секции конструктора есть возможность выбрать и настроить готовые варианты информационных страниц сайта, а так же строки навигации (хлебные крошки) и элемента многостраничной навигации (нумератор страниц).
Просмотр сайта
Особенности создания своих вариантов
Читайте далее про интеграцию своего дизайна для режима конструктора.