- Руководство администратора
- Руководство по конструированию
- Руководство по интеграции дизайна
- Язык шаблонов Smarty
- Расширения
- Руководство программиста
Создание блоков
Система блоков - это мощный инструмент, позволяющий конструировать сложные страницы на сайте. Блоки позволяют на этапе конструирования дополнить любую страницу нужными элементами данных, теми, которые не предусмотрены в наборе доступных данных для описываемого типа страниц. Каждый блок, выдает определенный набор данных, представление которых описывается своим Smarty шаблоном. Кроме этого есть возможность указывать для блока дополнительный шаблон-обертку, который будет описывать только представление самого контейнера блока. Такие шаблоны-обертки используются, как правило, для блоков в левых/правых колонках.
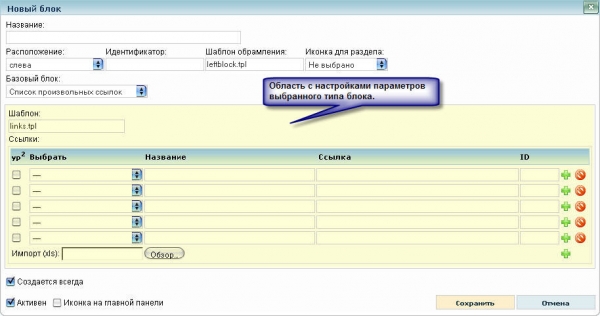
Создание новых блоков происходит в панели управления "Сайт" -> "Блоки". Достаточно нажать на кнопку «Добавить» для вызова соответствующей формы.
Параметры
Название
Название которое будет использоваться на сайте, если блок имеет левое или правое расположение с соответствующим шаблоном обрамления.
Расположение
Устанавливает для блока вид расположения. Если выбрано левое или правое расположение, то блок попадает в набор выводимый в шаблонах соответственно функциями leftblocks или rightblocks. Произвольное расположение блока подразумевает, что его вывод в шаблонах будет организован с помощью функции block, при этом обязательно должен быть указан идентификатор.
Идентификатор
Строка, состоящая из латинских букв и цифр, обязательно для заполнения если выбрано произвольное расположение блока.
Шаблон обрамления
Здесь можно указать файл специального шаблона-обертки для блока.
Иконка для раздела
Позволяет выбрать один из существующих разделов, с которым этот блок будет связан с помощью специального меню для быстрого перехода.
Базовый блок
Для выбора доступны установленные типы блоков, набор которых зависит от уже существующих разделов. Функциональность будущего блока, а значит и данные, которые он способен выводить, зависят от выбранного типа блока.
Специальная область
В этой области можно настроить параметры блока зависящие от выбранного типа. Как правило в одном из них указывается шаблон, закрепленный за блоком.
Создается всегда
Если отключить, то появится список всех типов страниц сайта, с возможностью отметить те, для которых должен создаваться блок.
Активен
Логическое значение, позволяет отключить или включить блок.
Иконка на главной панели
Логическое значение, позволяет скрыть или показать иконку блока на главной панели управления.
Анализ и формирование набора блоков для сайта
В предыдущих главах был расмотрен пример проектируемого сайта и созданы для него разделы, а так же дополнения. Теперь проанализируем какие могут понадобиться блоки.
Выбор нужных блоков
С помощью блоков как правило создаются меню (те что должны управляться из панели), специальные формы, а так же те области на сайте, в которых нужно отобразить данные одного из существующих разделов, например последние новости или новые товары.
Категории каталога товаров
Для создания меню из категорий каталога товаров, используется универсальный тип блока "Список категорий раздела". Он позволяет создавать одно/двух уровневые меню из списка категорий любого раздела, где они есть. При этом следует указать «левое» расположение (в рамках текущего сайта-примера) и в качестве раздела-источника нужно выбрать «Каталог товаров», и оставить назначенный шаблон categories.tpl
Свежие новости
Требуется показать аннотации к двум последним новостям. Исходя из того что раздел новостей у нас создан на базе модуля "Каталог материалов", задействуем тип блока "Список материалов", который предназначен для вывода записей из выбранного раздела-каталога. При этом укажем «левое» расположение (в рамках текущего сайта-примера), а в качестве шаблона для этого блока назначим news.tpl.
Верхнее меню
Этот блок будет давать возможность управлять пунктами в главном верхнем меню сайта, а так же отслеживать и визуально показывать активность пунктов. Т.е. если пользователь будет находиться на страницах каталога статей, то соответствующий пункт меню будет визуально выделен. В качестве базового типа блока следует использовать "Список произвольных ссылок", при этом выбрать «заданное» расположение, указать идентификатор upmenu, а так же назначить шаблон upmenu.tpl.
Форма поиска по сайту
С помощью этого блока будет выводиться форма поиска по сайту. В качестве базового типа блока следует использовать "Форма поиска", при этом выбрать «заданное» расположение и указать идентификатор search, а так же оставить назначенный шаблон search.tpl.
Избранные товары
Этот блок будет помещен на главную страницу сайта. Он должен показывать список товаров, которые были помечены как «Избранные». Задействуем тип блока "Список материалов", при этом указываем «заданное» расположение, идентификатор goods и назначаем для него шаблон favorites.tpl. В поле фильтра запишем условие выборки по этому полю: favorite='Y', где поле favorite необходимо создать как дополнительное в редакторе полей.
Свежие статьи
Этот блок будет так же помещен на главную страницу сайта. Он должен показывать аннотации свежих материалов из раздела статей. В очередной раз задействуем все тот же тип блока "Список материалов", при этом указываем «заданное» расположение, идентификатор articles и назначаем для него шаблон articles.tpl.
Порядок блоков
Менять порядок блоков можно простым перетягиванием строк таблицы мышкой.