- Руководство администратора
- Руководство по конструированию
- Руководство по интеграции дизайна
- Язык шаблонов Smarty
- Расширения
- Руководство программиста
Анализ исходных макетов и их интеграция
Под исходными макетами здесь будем понимать сверстанные макеты страниц будущего сайта. Особых требований к верстке макетов под Astra.CMS - нет. Для успешной интеграции исходного макета в шаблоны Astra.CMS, необходимо иметь представление:
- О языке шаблонов Smarty.
- О глобальных переменных, доступных во всех шаблонах страниц или блоков.
Пример исходного макета
На этапе конструирования, был рассмотрен пример простого макета с сайта www.styleshout.com. Теперь скачаем его сверстанный исходник и интегрируем в шаблоны полученного ранее сайта.
Сразу копируем папку images с графикой и стилями в /templates/[mysiteid]/. Остается один index.html файл, который будем анализировать, и внедрять фрагментами в smarty шаблоны.
Шапка и подвал
После беглого просмотра исходного HTML кода замечаем, что область <div id="main"> … </div> содержит центральную контентную часть. Соответственно то, что выше нее, выделим как фрагмент в файле _header.tpl, а то, что ниже в _footer.tpl.
Сразу проанализируем эти области на предмет нахождения фрагментов, которые имеет смысл выделить в управляемые блоки. Это верхнее меню, форма поиска, а так же ряд левых блоков, которые мы заменим соответствующими smarty функциями. Сразу подставим глобальные переменные для тегов заголовка страницы.
_header.tpl
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <meta name="description" content="{$description}" /> <meta name="keywords" content="{$keywords}" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="{$system.tpldir}/images/style.css" type="text/css" /> <title>{$title}</title> {$jscripts} </head> <body> <div id="wrap"> <div id="header"> <span id="slogan">Этот сайт собран на Astra.CMS.</span> {block id="upmenu"} {* Блок верхнего меню. *} </div> <div id="header-logo"> <div id="logo">Mobile<span class="red">Company</span></div> {block id="search"} {* Блок формы поиска. *} </div> <div id="sidebar"> {leftblocks} {* Вывод всех блоков с левым расположением. *} </div> <div id="main">
_footer.tpl
</div> </div> <div class="footer"> <p> © 2008 <strong>My Company</strong> Design by: <a href="http://www.styleshout.com/">styleshout</a> | Engine by: <a href="http://a-cms.ru/">Astra.CMS</a> | <a href="/">Главная</a> | <a href="/sitemap/">Карта сайта</a> | {*Ссылка на раздел "Карта сайта". *} <a href="/getfile/rss/news.rss">RSS Новости</a> {* Ссылка на RSS канал. *} </p> </div> </body> </html>
Главная страница
Еще на этапе создания и настройки раздела «Страницы», для главной страницы сайта был назначен шаблон pages_main.tpl. Ищем его в /templates/[mysiteid]/ и редактируем.
{include file="_header.tpl"} <h1>Добро пожаловать</h1> {$page.content} {* Текст приветствия. *} {block id="favorites"} {* Блок избранных товаров. *} {block id="articles"} {* Блок последних статей. *} {include file="_footer.tpl"}
Обрамления блоков
Для левых блоков можно выделить общий способ представления контейнера. Выделим его в шаблон обрамления /templates/[mysiteid]/frames/leftblocks.tpl. Таким образом все левые блоки будут иметь общий вид обрамления.
<h1>{$title}</h1> {* Заголовок блока. *} <div class="left-box"> {$content} {* Содержимое блока. *} </div>
Блок ссылок на категории каталога
Имеет тип блока "Список ссылок на категории раздела" и назначенный шаблон categories.tpl. Ищем его в /templates/[mysiteid]/blocks/ и редактируем.
<ul class="sidemenu"> {section name=i loop=$categories} {* Циклический обход массива ссылок. *} <li><a href="{$categories[i].link}">{$categories[i].name}</a></li> {/section} </ul>
Блок свежих новостей
Имеет тип блока "Список материалов" и назначенный шаблон news.tpl.
{section name=i loop=$items} {* Циклический обход массива записей. *} <p><a href="{$items[i].link}">{$items[i].description}</a></p> <p class="align-right">{$items[i].date|date_format}</p> {/section} <p><a href="{$sectionlink}">Все новости</a></p>
Блок верхнего меню
Имеет тип блока "Список произвольных ссылок" и назначенный шаблон upmenu.tpl.
<ul> {section name=i loop=$links} {* Циклический обход массива ссылок. *} <li{if $links[i].selected} id="current"{/if}> {* Если ссылка активная (выделена). *} <a href="{$links[i].link}"><span>{$links[i].name}</span></a> </li> {/section} </ul>
Блок формы поиска
Имеет тип блока "Форма поиска" и назначенный шаблон search.tpl.
<form method="get" class="search" action="{$sectionlink}"> <p><input name="query" class="textbox" type="text" value="{$smarty.get.query|escape}"/> <input name="search" class="searchbutton" value="Поиск" type="submit" /></p> </form>
Блок избранных товаров на главной
Имеет тип блока "Список материалов" и назначенный шаблон favorites.tpl.
<h1>Популярные модели.</h1> {section name=i loop=$items} {* Обход массива записей *} <h3><a href="{$items[i].link}">{$items[i].name}</a></h3> {* Название модели. *} <p> <a href="{$items[i].link}">{image id=$items[i].idimg class="float-left" height="100"}</a> {$items[i].description} {* Краткая аннотация. *} <p style="float:right"> <b>Цена: {$items[i].price} $</b> </p> </p> <div class="clear"></div> {/section}
Блок свежих статей на главной
Имеет тот же тип блока "Список материалов" и назначенный шаблон articles.tpl.
<h1>Последние статьи.</h1> {section name=i loop=$items} {* Обход массива записей *} <h3><a href="{$items[i].link}">{$items[i].name}</a></h3> {* Название статьи. *} <p> <a href="{$items[i].link}">{image id=$items[i].idimg class="float-left"}</a> {$items[i].description} {* Краткая аннотация. *} </p> <p class="comments align-right clear"> <a href="{$items[i].link}">Читать</a> : <a href="{$items[i].link}">Комментариев ({$items[i].comments})</a> : {$items[i].date|date_format} </p> <div class="clear"></div> {/section}
Итоги и дальнейшие действия
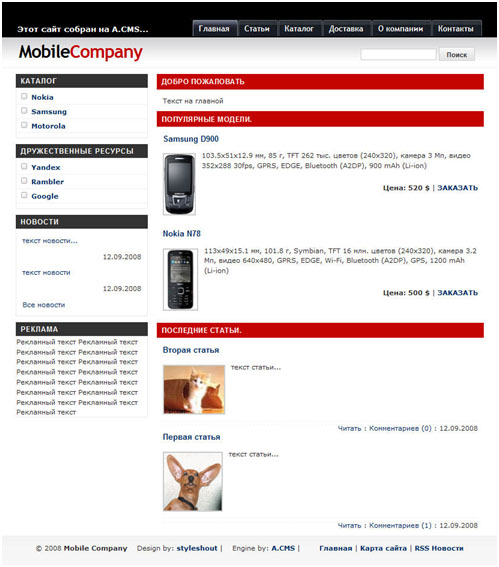
Как сейчас выглядит главная страница сайта.
Дальнейшая работа в этом примере будет заключаться в формировании шаблонов каждого из типов страниц для используемых модулей.
Читайте далее, про особенности интеграции дизайна для некоторых объектов сайта.